一款自适应网站文字广告位HTML代码
代码介绍:
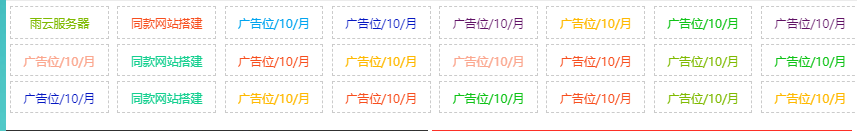
一款非常漂亮的HTML自适应广告位
界面预览:

<style type="text/css">
.tp-ad-text1 {width:100%;padding-top:6px;box-sizing:border-box;overflow: hidden;background: rgba(255,255,255,.2);}
.tp-ad-text1 a {color:#7fba00;font-size:14px;line-height:38px;text-align:center;border:1px dashed rgba(0,0,0,.2);padding:0 3px;box-sizing:border-box;float:left;width:11.5%;height:38px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;margin:0 0.5% 6px;text-decoration:none;transition:all .6s;}
.tp-ad-text1 a:hover {font-weight: bold;color:#fff!important;background:#7fba00;transition: all .6s;}
.tp-ad-text1 a:nth-child(2n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(2n):hover {background:#f74e1e;border-color: #f74e1e;}
.tp-ad-text1 a:nth-child(3n) {color:#00a4ef;}
.tp-ad-text1 a:nth-child(3n):hover {background:#00a4ef;border-color: #00a4ef;}
.tp-ad-text1 a:nth-child(4n) {color:#0517c2;}
.tp-ad-text1 a:nth-child(4n):hover {background:#0517c2;border-color: #0517c2;}
.tp-ad-text1 a:nth-child(5n) {color:#601165;}
.tp-ad-text1 a:nth-child(5n):hover {background:#601165;border-color: #601165;}
.tp-ad-text1 a:nth-child(6n) {color:#ffb900;}
.tp-ad-text1 a:nth-child(6n):hover {background:#ffb900;border-color: #ffb900;}
.tp-ad-text1 a:nth-child(7n) {color:#0fc317;}
.tp-ad-text1 a:nth-child(7n):hover {background:#0fc317;border-color: #0fc317;}
.tp-ad-text1 a:nth-child(8n) {color:#601165;}
.tp-ad-text1 a:nth-child(8n):hover {background:#601165;border-color: #601165;}
.tp-ad-text1 a:nth-child(9n) {color:#fba78f;}
.tp-ad-text1 a:nth-child(9n):hover {background:#fba78f;border-color: #fba78f;}
.tp-ad-text1 a:nth-child(10n) {color:#13cf8f;}
.tp-ad-text1 a:nth-child(10n):hover {background:#13cf8f;border-color: #13cf8f;}
.tp-ad-text1 a:nth-child(11n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(11n):hover {background:#f74e1e;border-color: #f74e1e;}
.tp-ad-text1 a:nth-child(12n) {color:#ffb900;}
.tp-ad-text1 a:nth-child(12n):hover {background:#ffb900;border-color: #ffb900;}
.tp-ad-text1 a:nth-child(13n) {color:#fba78f;}
.tp-ad-text1 a:nth-child(13n):hover {background:#fba78f;border-color: #fba78f;}
.tp-ad-text1 a:nth-child(14n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(14n):hover {background:#f74e1e;border-color: #f74e1e;}
.tp-ad-text1 a:nth-child(15n) {color:#7fba00;}
.tp-ad-text1 a:nth-child(15n):hover {background:#7fba00;border-color: #7fba00;}
.tp-ad-text1 a:nth-child(16n) {color:#0fc317;}
.tp-ad-text1 a:nth-child(16n):hover {background:#0fc317;border-color: #0fc317;}
.tp-ad-text1 a:nth-child(17n) {color:#0517c2;}
.tp-ad-text1 a:nth-child(17n):hover {background:#0517c2;border-color: #0517c2;}
.tp-ad-text1 a:nth-child(18n) {color:#13cf8f;}
.tp-ad-text1 a:nth-child(18n):hover {background:#13cf8f;border-color: #13cf8f;}
.tp-ad-text1 a:nth-child(19n) {color:#ffb900;}
.tp-ad-text1 a:nth-child(19n):hover {background:#ffb900;border-color: #ffb900;}
.tp-ad-text1 a:nth-child(20n) {color:#f74e1e;}
.tp-ad-text1 a:nth-child(20n):hover {background:#f74e1e;border-color: #f74e1e;}
@media screen and (max-width: 1198px){
.tp-ad-text1 a{
width: 24%;
}
}
</style>
<div class="tp-ad-text1">
<a href="http://blog.hzyo.cn" title="平凡博客" target="_blank">平凡博客</a>
<a href="http://blog.hzyo.cn" title="<a href="http://blog.hzyo.cn/" title="更多关于 广告位" target="_blank">广告位</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank" title="同款网站搭建" target="_blank">同款网站搭建</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="同款网站搭建" target="_blank">同款网站搭建</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
<a href="http://blog.hzyo.cn" title="广告位/10/月" target="_blank">广告位/10/月</a>
</div>版权申明
本文系作者 @平凡 原创发布在平凡博客站点。未经许可,禁止转载。



全部评论 1
在家赚钱
Google Chrome Windows 10